play music
UX Research
Visual Designing
Multidisciplinary
Building Micro Interactions
Typography
3D Design
Data Visualizaztion
Prototyping
Empathy





Open for Entry Level Roles
a
a
a
passionate designer,
passionate designer,
crafting
crafting
experiences
experiences
experiences
experiences
and
and
building
building
interactions
interactions
interactions
interactions
between
between
humans and machines.
humans and machines.



Namaste! I'm Anurag ✨
Currently designing at Airtribe
Namaste! I'm Anurag ✨
Currently designing at Airtribe
some recent
works


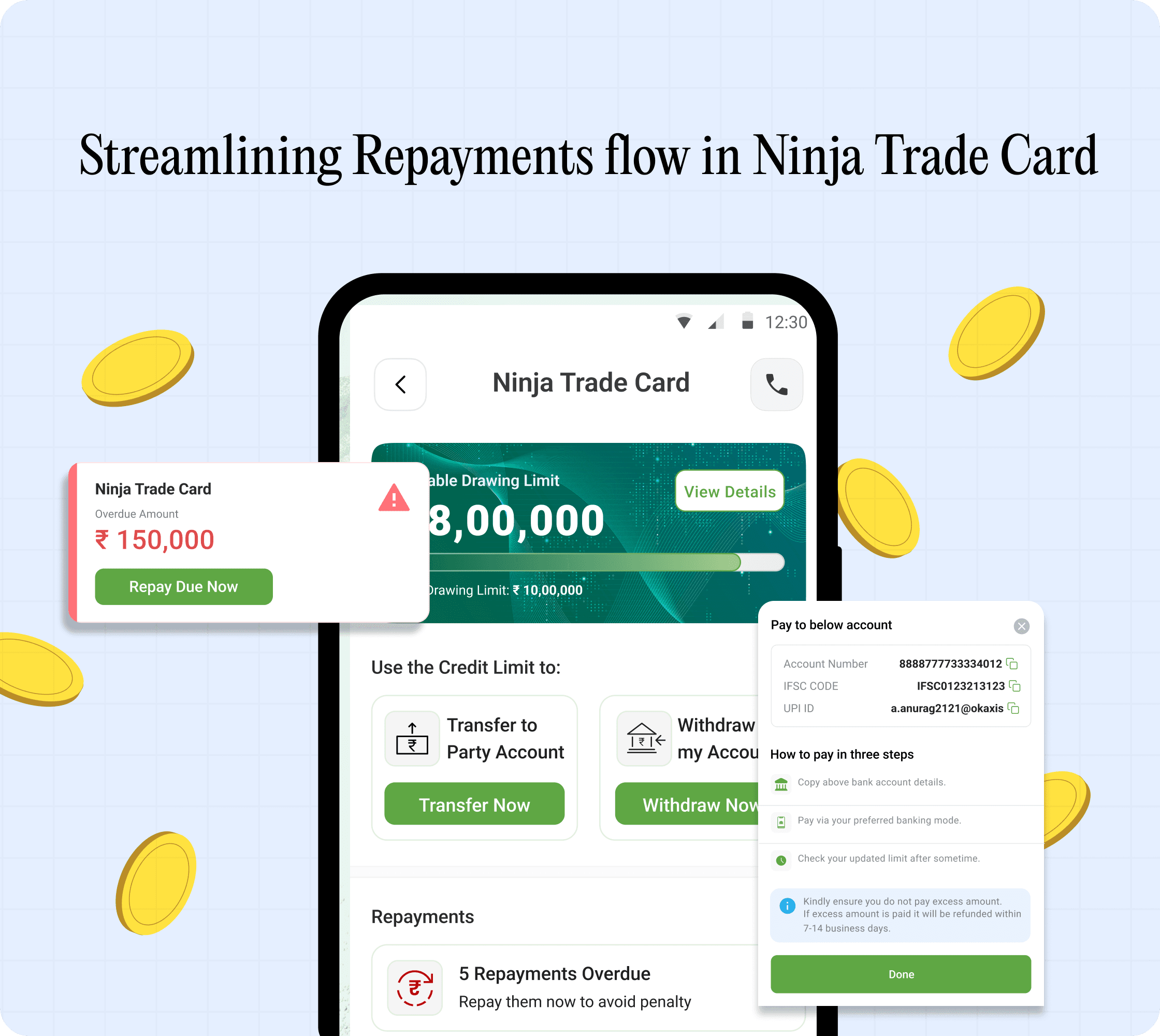
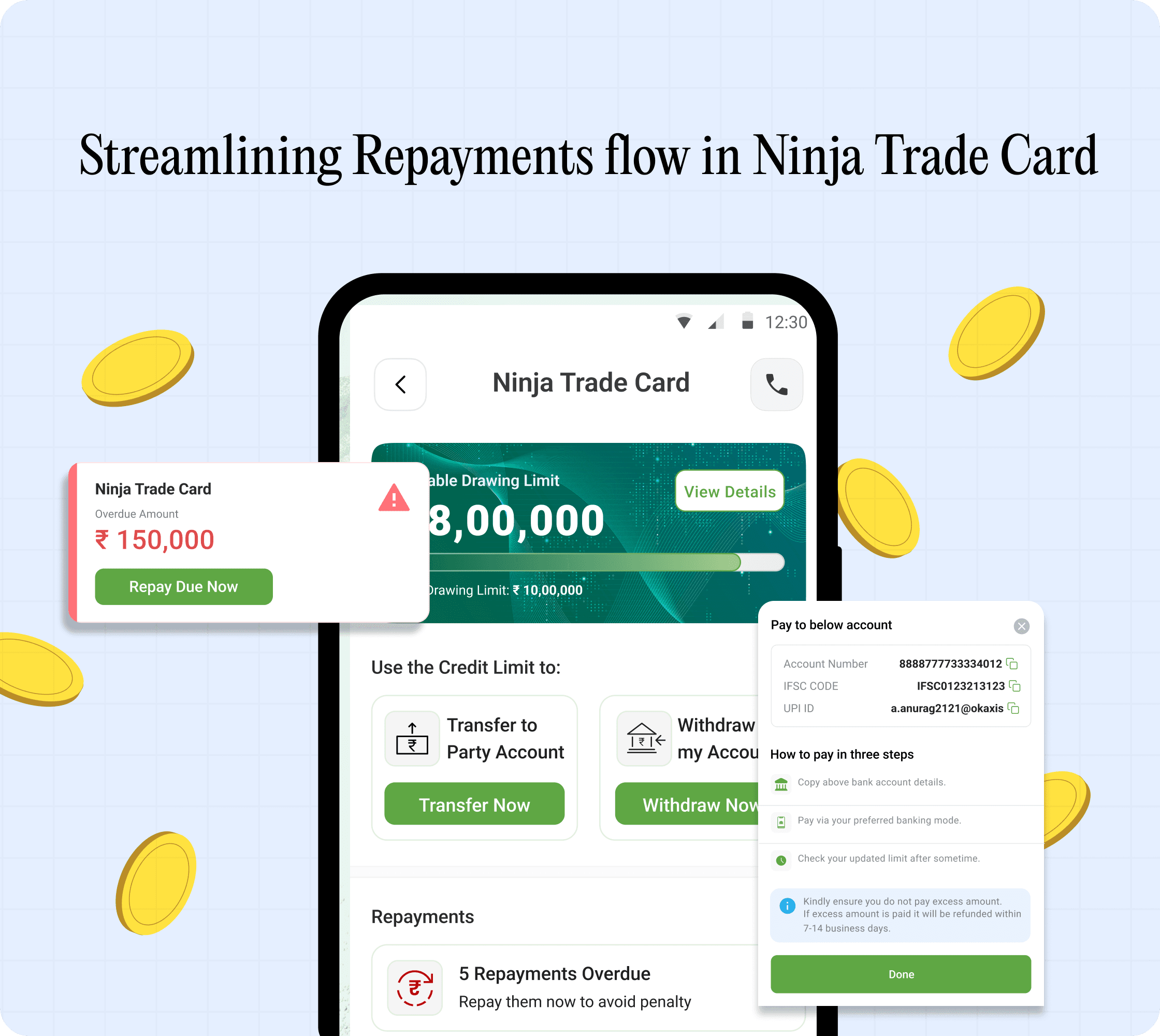
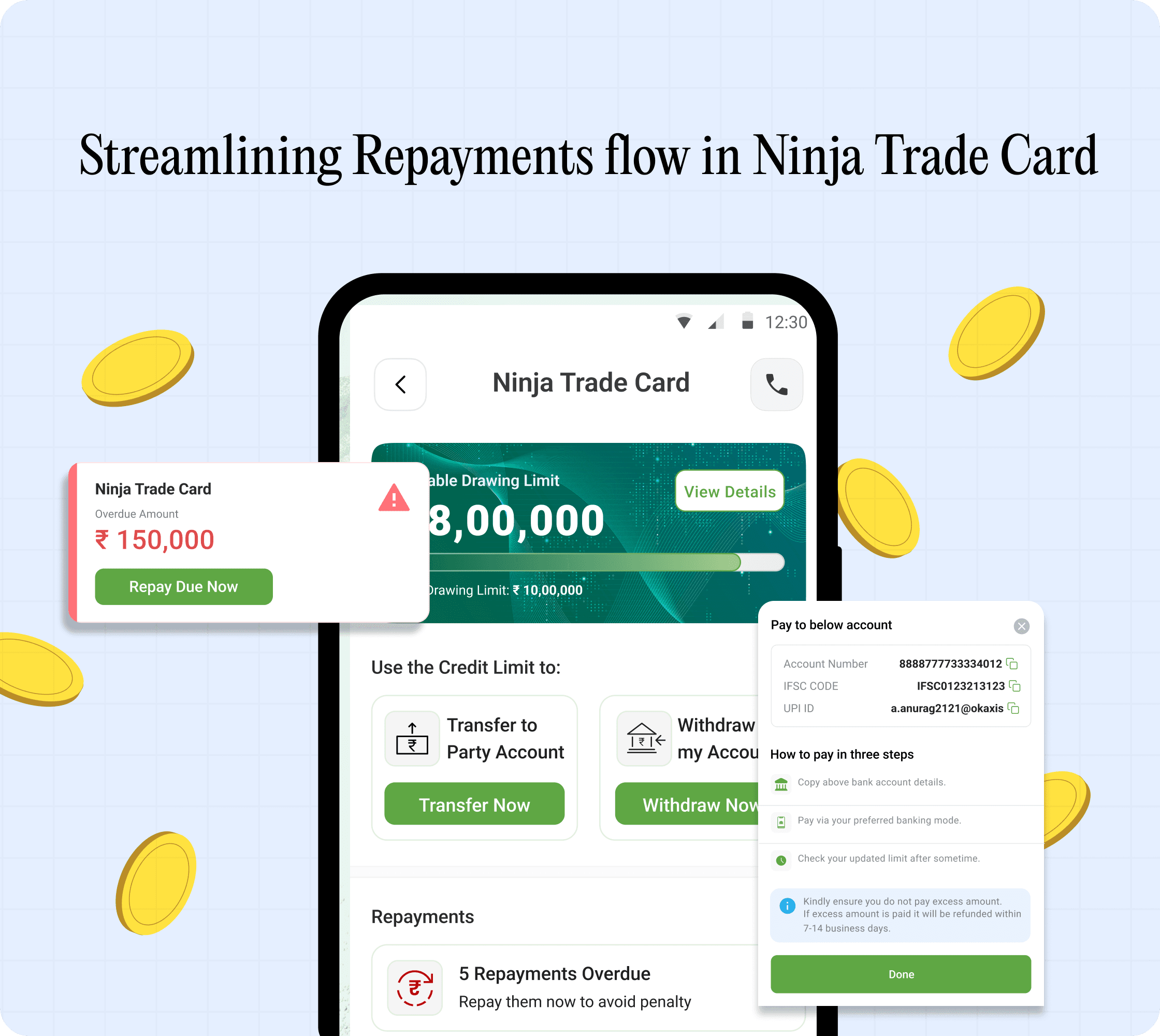
Streamlining Repayments in Ninjacart: Redesign
In this case study, I redesigned the Ninja Trade Card's repayment process for our users. Through research, usability testing, design, and iterative changes, our goal was seamless repayment experience.
User-centric design
User research
Visual Design

TOOLS USED

Figma
Adobe Software
Research
Streamlining Repayments in Ninjacart: Redesign
In this case study, I redesigned the Ninja Trade Card's repayment process for our users. Through research, usability testing, design, and iterative changes, our goal was seamless repayment experience.
User-centric design
User research
Visual Design

TOOLS USED

Figma
Adobe Software
Research
Streamlining Repayments in Ninjacart: Redesign
In this case study, I redesigned the Ninja Trade Card's repayment process for our users. Through research, usability testing, design, and iterative changes, our goal was seamless repayment experience.
User-centric design
User research
Visual Design

TOOLS USED

Figma
Adobe Software
Research
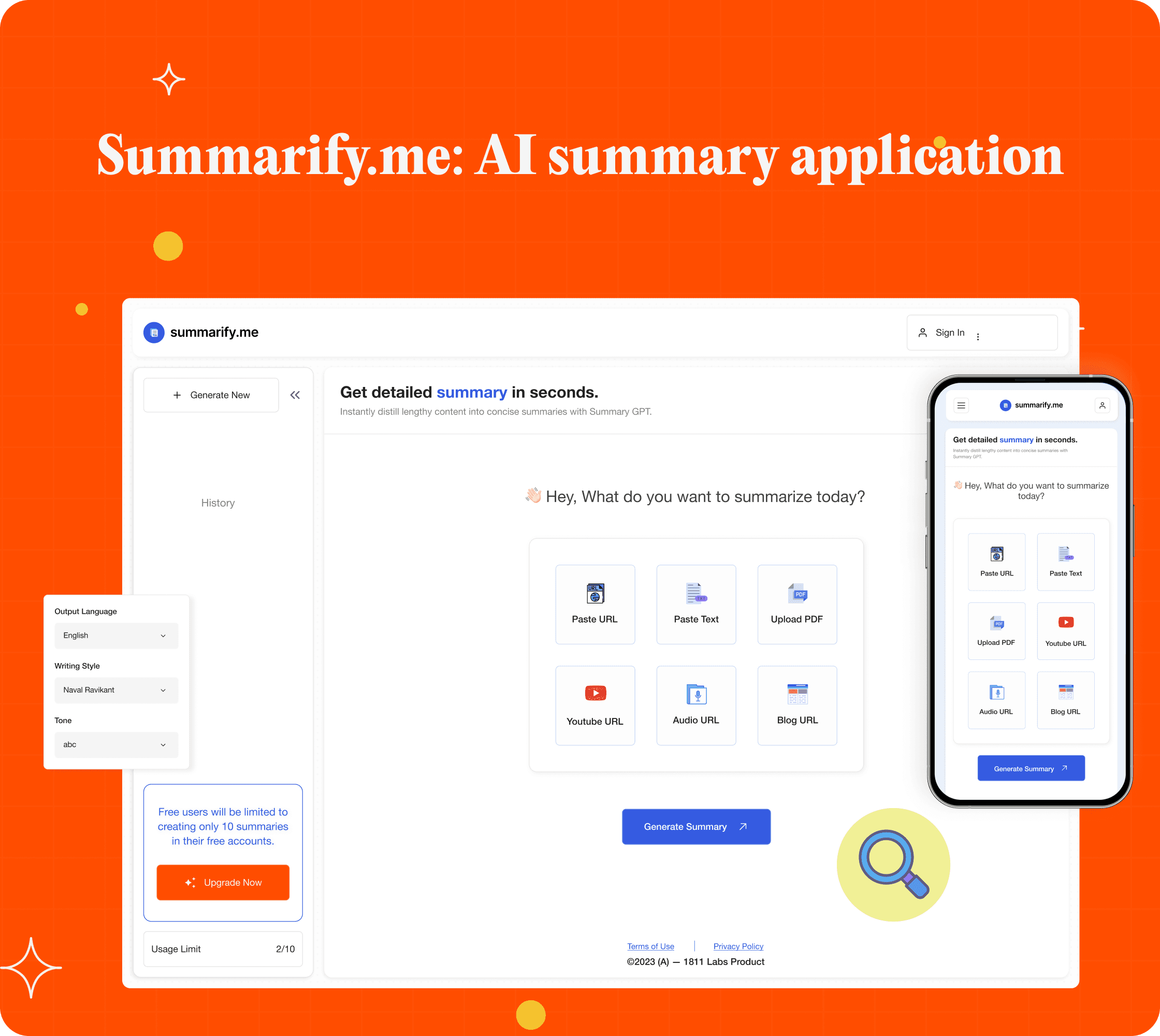
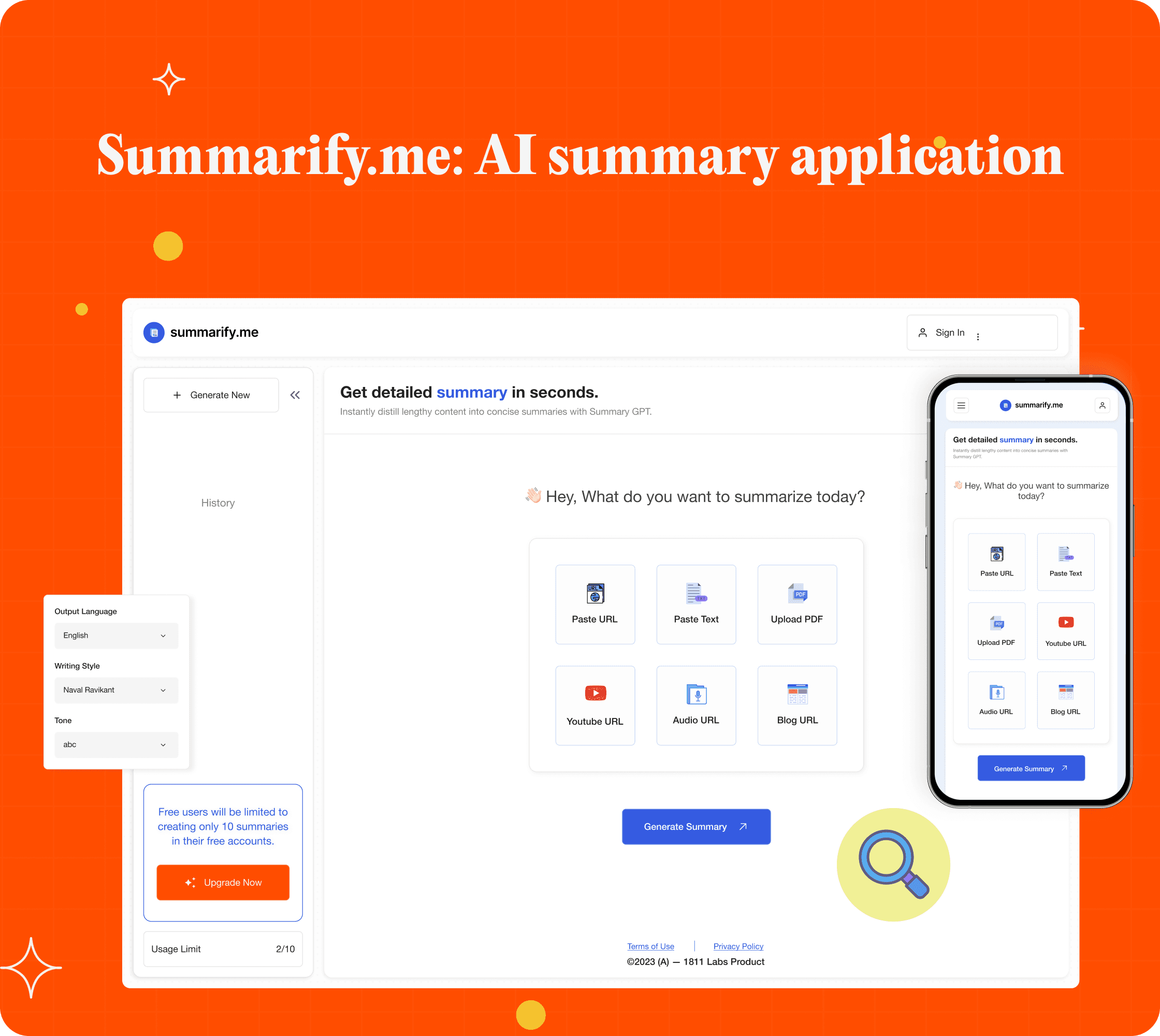
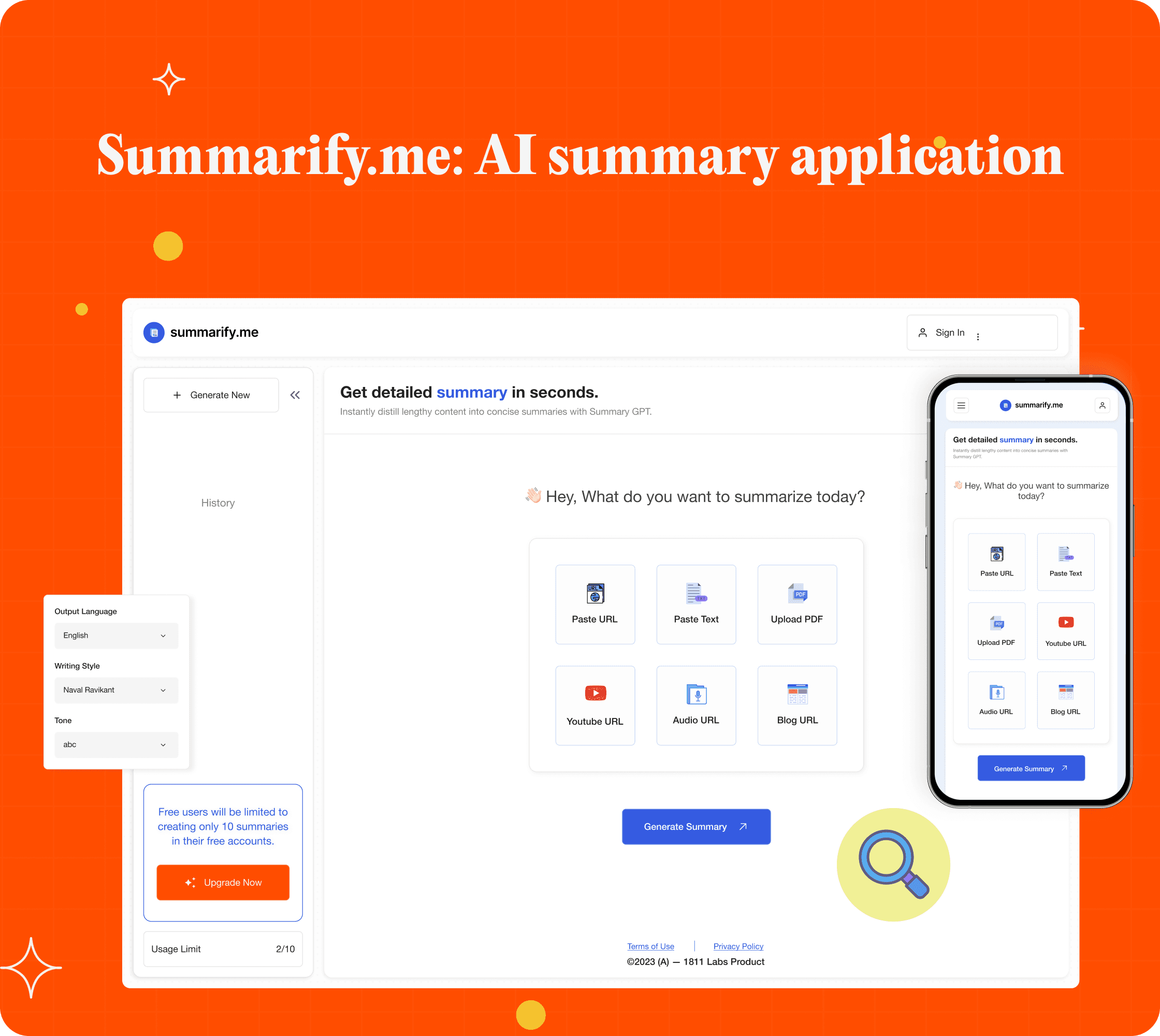
Summarify.me - An AI powered website
In this case study, i dive into the designing of a summary-generation AI website, designed with a user-centered approach for personalized experiences.
User-centric design
User research
Visual Design

TOOLS USED

Figma
Framer
Research

Notion
Summarify.me - An AI powered website
In this case study, i dive into the designing of a summary-generation AI website, designed with a user-centered approach for personalized experiences.
User-centric design
User research
Visual Design

TOOLS USED

Figma
Framer
Research

Notion
Summarify.me - An AI powered website
In this case study, i dive into the designing of a summary-generation AI website, designed with a user-centered approach for personalized experiences.
User-centric design
User research
Visual Design

TOOLS USED

Figma
Framer
Research

Notion
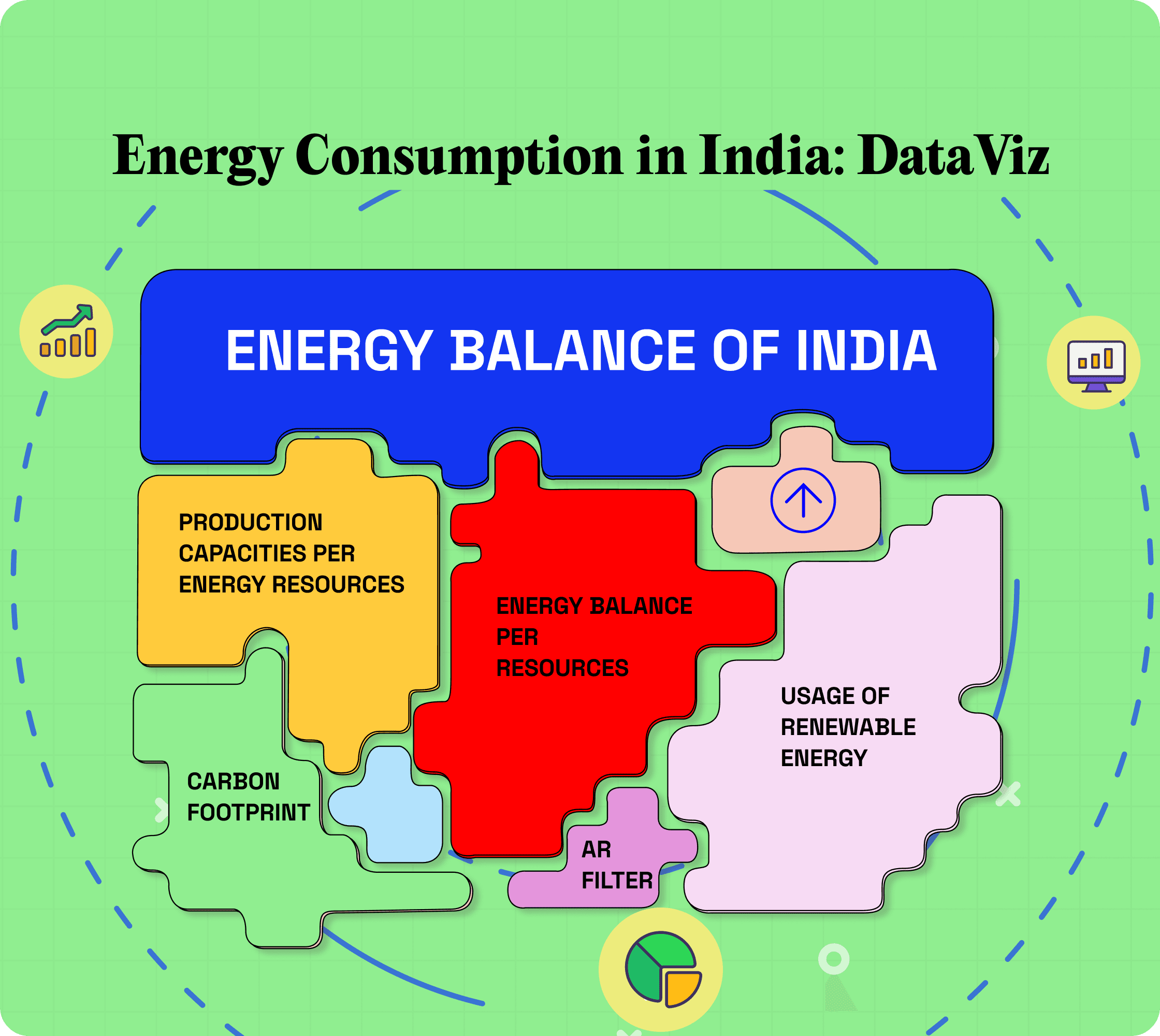
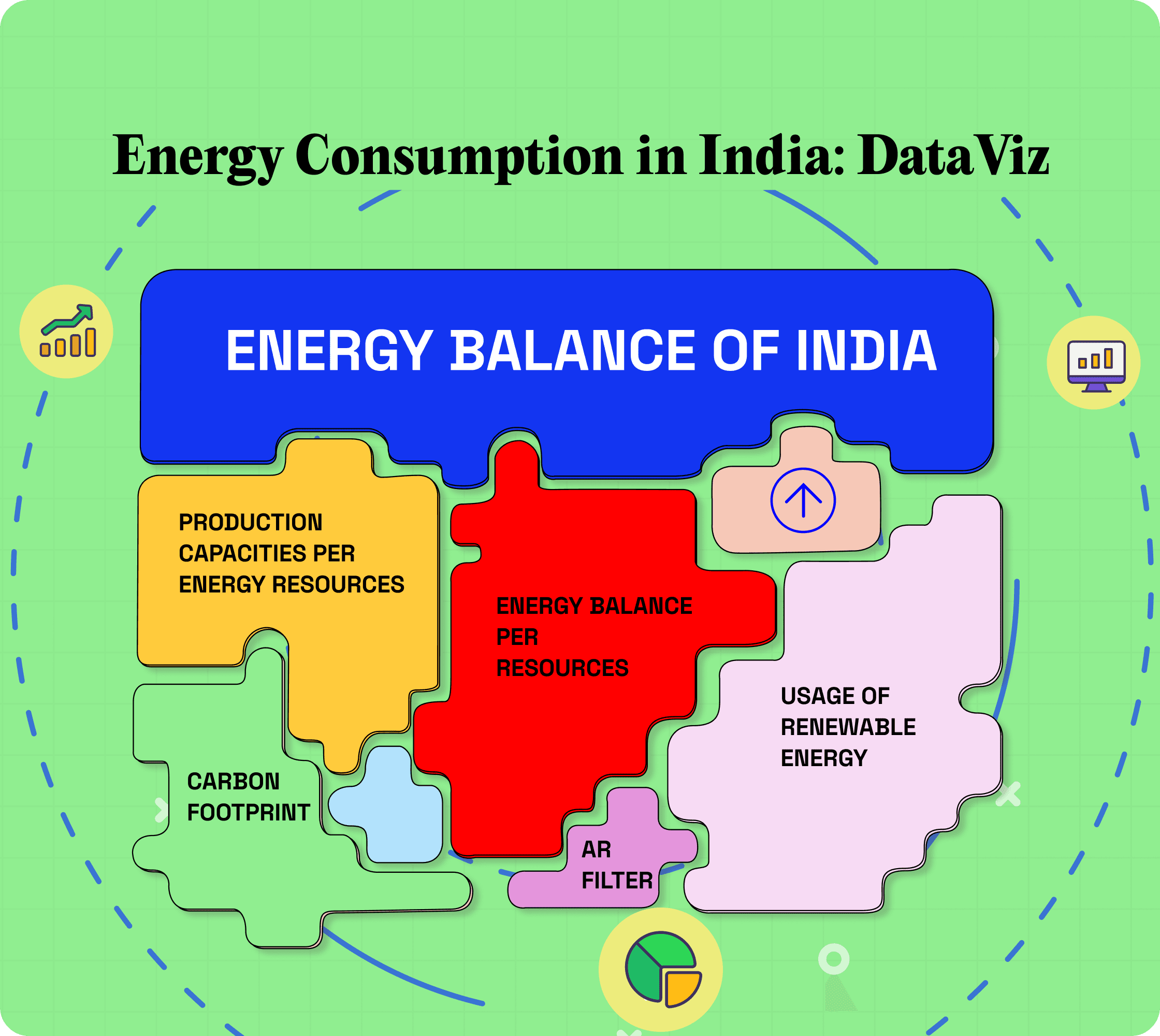
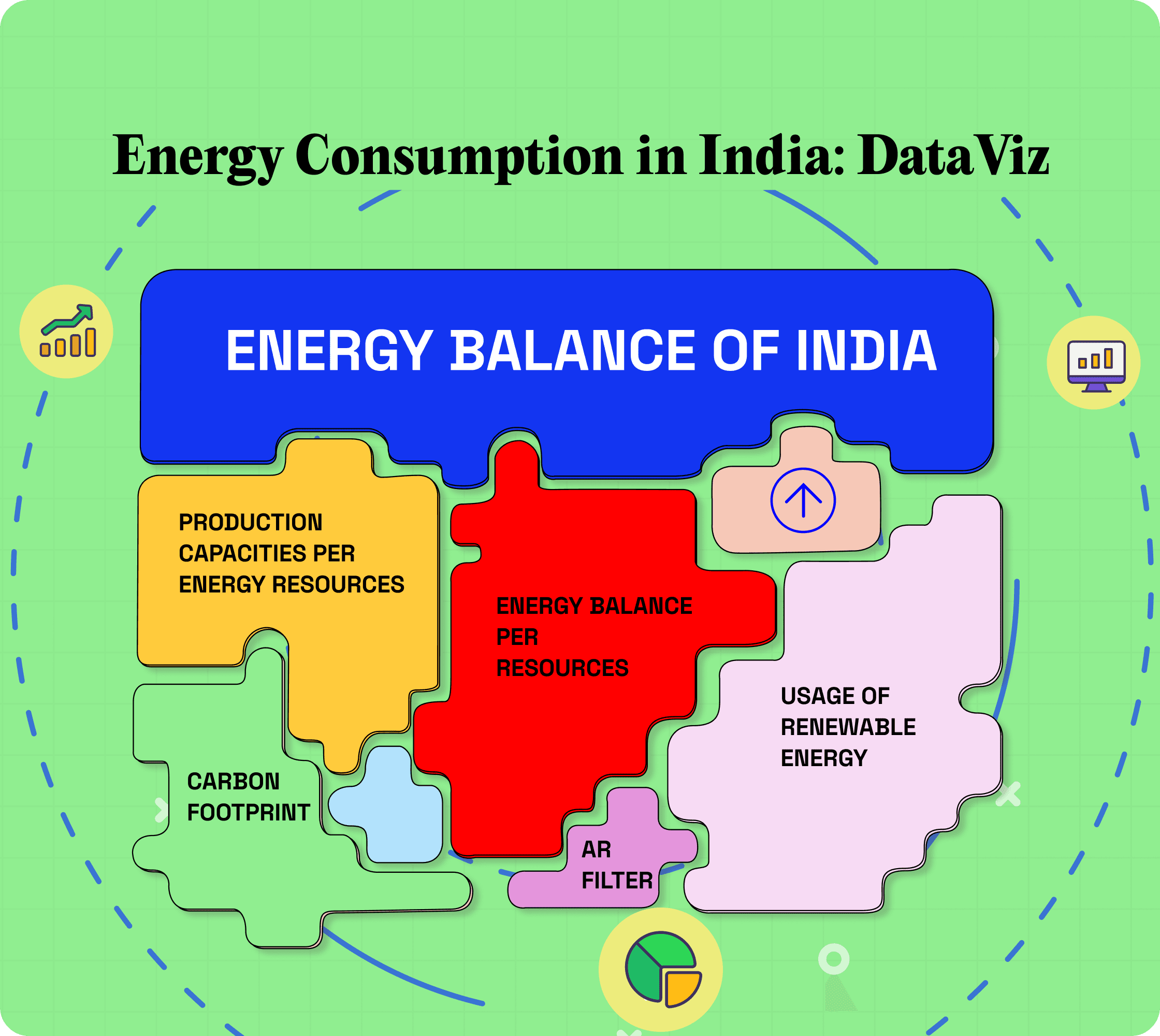
Energy Consumption in India: DATAVIZ
For my Information Design college project, I studied India's energy consumption. Using data visualization, I highlighted patterns, showcasing the delicate balance between India's growth and the need for sustainable energy solutions.
Information Design
User research
Data Visualisation

TOOLS USED

Figma
Adobe Software
Research

Data Visualisation.

Notion
Energy Consumption in India: DATAVIZ
For my Information Design college project, I studied India's energy consumption. Using data visualization, I highlighted patterns, showcasing the delicate balance between India's growth and the need for sustainable energy solutions.
Information Design
User research
Data Visualisation

TOOLS USED

Figma
Adobe Software
Research

Data Visualisation.

Notion
Energy Consumption in India: DATAVIZ
For my Information Design college project, I studied India's energy consumption. Using data visualization, I highlighted patterns, showcasing the delicate balance between India's growth and the need for sustainable energy solutions.
Information Design
User research
Data Visualisation

TOOLS USED

Figma
Adobe Software
Research

Data Visualisation.

Notion
LOOPS: An interactive music website
Framer based website for favorite songs.It is an experiment of micro interactions in framer
No-Code Tool
Interaction Design
Visual Design

TOOLS USED

Figma
Framer
LOOPS: An interactive music website
Framer based website for favorite songs.It is an experiment of micro interactions in framer
No-Code Tool
Interaction Design
Visual Design

TOOLS USED

Figma
Framer
LOOPS: An interactive music website
Framer based website for favorite songs.It is an experiment of micro interactions in framer
No-Code Tool
Interaction Design
Visual Design

TOOLS USED

Figma
Framer

















From Skills to Personal Favorites: A Glimpse Inside
Skills
UX Research
System Thinking
UI Design
Micro Interactions
3D- Design
Prototyping
Problem Solving

Anime
Football
Sneakers
Photography
Film Making
Experience

Product Design Intern
@
Ninjacart
Jan 2024 - Current

UX Design Intern
@
1811 Labs
Oct 2023 - Dec 2023

Product Design Intern
@
PurplePay
Jun 2023 - Aug 2023

Programmer Analyst
@
Cognizant
Nov 2020 - Mar 2022
"Finding Design Gems in Unexpected Places!"
"Namaste, folks! I'm Anurag, here to spread good vibes and share my story with all of you."
Tap below to unlock the tale of my design story




Music I am jamming too:
From Skills to Personal Favorites: A Glimpse Inside
Skills
UX Research
System Thinking
UI Design
Micro Interactions
3D- Design
Prototyping
Problem Solving

Anime
Football
Sneakers
Photography
Film Making
Experience

Product Design Intern
@
Ninjacart
Jan 2024 - Current

UX Design Intern
@
1811 Labs
Oct 2023 - Dec 2023

Product Design Intern
@
PurplePay
Jun 2023 - Aug 2023

Programmer Analyst
@
Cognizant
Nov 2020 - Mar 2022
"Finding Design Gems in Unexpected Places!"
"Namaste, folks! I'm Anurag, here to spread good vibes and share my story with all of you."
Tap below to unlock the tale of my design story




Music I am jamming too:






Skills
UX Research
System Thinking
UI Design
Micro Interactions
3D- Design
Prototyping
Problem Solving

Anime
Football
Sneakers
Photography
Film Making
Experience

Product Design Intern
@
Ninjacart
Jan 2024 - Current

UX Design Intern
@
1811 Labs
Oct 2023 - Dec 2023

Product Design Intern
@
PurplePay
Jun 2023 - Aug 2023

Programmer Analyst
@
Cognizant
Nov 2020 - Mar 2022
"Finding Design Gems in Unexpected Places!"
"Namaste, folks! I'm Anurag, here to spread good vibes and share my story with all of you."
Tap below to unlock the tale of my design story




Music I am jamming too: